Ejemplo diseño web portada: www..kikk.be/2021/en/home
Diseñar un sitio web es mucho más complejo de lo que puedes llegar a pensar. Existen muchos condicionantes técnicos a los que debes prestar atención. Uno de ellos es la elección de tipografías. Por ello, en este post te damos algunos consejos esenciales. Uno de los principales problemas es que no puedes usar cualquier fuente en una página web ya que hay varios condicionantes que debes conocer.
Ejemplo página web: www.seoversite.com
Las tipografías de diseño web deben tener en cuenta el SEO
La velocidad de carga de un sitio web afecta de forma directa al posicionamiento SEO. Debes tomar en consideración que cualquier tipo de elemento que incluyas supondrá un peso extra. Esto afecta de forma directa al tiempo de carga. Puedes consultar la velocidad de carga de una web en la página Page Speed Insights. Si eres diseñador web, ya sabrás de qué te estamos hablando. Sucede exactamente igual con cualquier tipo de imagen, vídeo o efecto gráfico. En diseño web es primordial que encuentres siempre un equilibrio entre la creatividad y el SEO.
En este sentido, a la hora de elegir una fuente para un sitio web debes tener en cuenta todos estos aspectos. Puedes escoger por ejemplo dos tipografías y comprobar que se comportan con normalidad en todos los navegadores y dispositivos. Cerciórate también de que la tipografía funciona correctamente en negrita o en cursiva. Y no olvides el uso de extensiones de Google Chrome que pueden resultarte útiles. En este caso, te permitirán conocer qué está haciendo la competencia, algo fundamental ya que te puede dar inspiración. Si se trata de encontrar inspiración, aquí tienes también algunos de los 10 mejores blogs de diseño gráfico.
Ejemplo página web: www.primt.es
Piensa siempre en el usuario
Como diseñador gráfico, no te dejes llevar por tu ego, piensa en las necesidades del usuario. Una web no deja de ser un escaparate y, como tal, debe mostrar la información de una forma atractiva, sencilla y fácil de encontrar. No todo el mundo utiliza el mismo navegador que tú, ni el mismo sistema operativo, ni el mismo dispositivo. Por eso puede existir el riesgo de que muchos usuarios no puedan ver las tipografías que has elegido de la misma manera que tú. En este sentido, será conveniente que tengas en cuenta las siguientes alternativas:
Ejemplo página web: www.badass35.com/en/home
Usar las fuentes del sistema
Es una de las opciones más sencillas porque son las predeterminadas. Están disponibles en todos los dispositivos, y es la mejor opción para conseguir que un sitio web cargue más rápido. El motivo es que es el equipo del usuario el que proporcionará la fuente. Cuando configuras la tipografía desde CSS, el navegador buscará una opción similar en caso de no encontrar la exacta.
Sin embargo, esta opción tiene desventajas. No deja fluir tu creatividad ya que las opciones disponibles son algo más escasas. Por ello, es habitual que lo puedas combinar con el uso de una fuente personalizada.
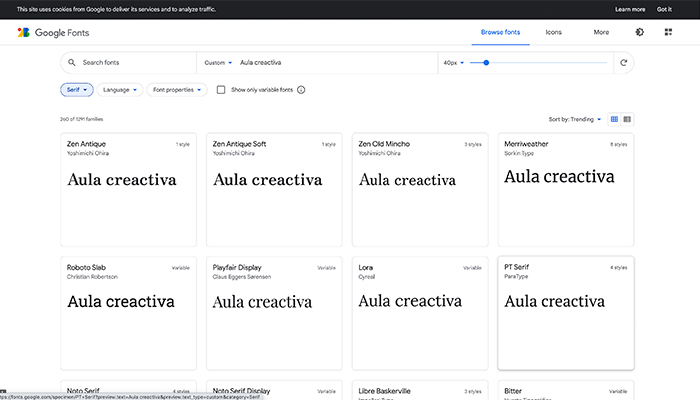
Google Fonts
Para ser justos, Google es una de las empresas que ha trabajado más en favor de los diseñadores gráficos. En 2010 lanzó esta plataforma, y actualmente ya cuenta con miles de fuentes en su base de datos. Esto facilita mucho las tareas al desarrollador. Simplemente deberás elegir la tipografía que te guste. Posteriormente solo será necesario introducir el código HTML y CSS respectivo.
La principal ventaja es que son fuentes que cargan realmente rápido. Ya se encuentran presentes en los servidores de Google. Esto es algo muy positivo porque Google Chrome es el navegador más usado en todo el mundo. E, incluso, ya están en el caché del navegador.
Por ello, una de las opciones más efectivas es la de combinar ambos estilos. Es decir, para aquellos títulos más visibles optar por fuentes más exclusivas que puedes encontrar en Google Fonts. En cambio, para el resto del sitio web es más conveniente utilizar las tipografías del sistema. De esta forma, conseguirás combinar diseño con un rendimiento óptimo de la web.
Ejemplo página web: www.cevitxef.com
Comprar licencias de fuentes
En aquellos proyectos donde se requiera algo más de dedicación puede ser necesario el uso de alguna fuente en concreto. Algunas marcas tienen un libro de estilo muy marcado, y no aceptan el uso de cualquier tipografía. Por eso, si no la encuentras en Google Fonts, quizás debas comprar su licencia.
Existen diferentes tipos. En algunos casos, si no haces un uso comercial, incluso te puede salir gratis. En caso contrario, el precio variará según el número de veces que la utilices. Vendría a ser como una especie de alquiler. Como conclusión, el trabajo de las tipografías y las fuentes es especialmente relevante para diseñar un sitio web. Es primordial que tengas claras todas las opciones que tienes a tu disposición para elegir la más adecuada para cada uno de tus proyectos. Adicionalmente, debes cerciorarte de que la que hayas elegido se pueda implementar en el desarrollo. Evitarás perder tiempo y dinero.
Si estás interesado en mejorar tus conocimientos de diseño gráfico y dominar el difícil arte de la elección de tipografías para el diseño web, Aula Creactiva es tu lugar. Ponemos a tu disposición diferentes programas de formación que te aportarán lo que necesitas. Además tenemos una bolsa de empleo donde podrás realizar prácticas en agencias y empresas punteras. Contacta con nosotros y empieza a desarrollar tu creatividad.