El diseño de interfaces se centra en la creación de puntos de interacción entre usuarios y dispositivos. Una interfaz bien diseñada resulta esencial para garantizar una experiencia de usuario satisfactoria y eficiente. Existen varios tipos de interfaces, web y app. El diseño adecuado de cada una de ellas es crucial para facilitar la navegación y el uso entre los usuarios.
Adelántate en el contenido:
¿Qué es una Interfaz de Usuario?
La interfaz de usuario es clave en la interacción entre los usuarios y los dispositivos. Define cómo se presenta la información y cómo los usuarios se relacionan con ella. A continuación, se desglosan los aspectos fundamentales de las interfaces de usuario.
Definición y Tipos de Interfaces
Una interfaz de usuario (UI) permite la comunicación entre un ser humano y un sistema informático. Se puede clasificar en diferentes categorías, cada una adaptada a necesidades específicas:
- Interfaces Gráficas de Usuario (GUI): Utilizan elementos visuales como iconos y menús para facilitar la interacción.
- Interfaces de Línea de Comandos (CLI): Permiten el control del sistema mediante comandos de texto introducidos por el usuario.
- Interfaces Basadas en Voz (VUI): Facilitan la interacción a través de comandos de voz, utilizando tecnologías como reconocimiento de voz.
- Interfaces de Táctiles: Integran la interacción mediante gestos sobre pantallas táctiles, permitiendo navegar y seleccionar elementos con facilidad.
Importancia de las Interfaces de Usuario
La relevancia de las interfaces de usuario radica en su impacto directo en la experiencia del usuario. Un diseño bien pensado no solo mejora la estética del producto, sino que también optimiza la eficacia. Las principales razones son:
- Facilitan el aprendizaje: Interfaces intuitivas permiten a los usuarios adaptarse rápidamente.
- Aumentan la satisfacción del usuario: Una experiencia positiva fomenta el uso repetido y la lealtad a la marca.
- Mejoran la productividad: La usabilidad eficiente reduce el tiempo que los usuarios tardan en completar tareas, maximizando así su rendimiento.
Componentes Esenciales de la Interfaz
Existen diversos elementos que componen una interfaz de usuario efectiva. Cada uno de estos componentes juega un papel crucial en la interacción:
- Botones: Permiten a los usuarios ejecutar acciones de forma inmediata, son esenciales en cualquier interfaz.
- Menús: Organizan la información y facilitan la navegación entre diferentes secciones del sistema.
- Formularios: Permiten la entrada de datos, recogiendo información de los usuarios de manera eficiente.
- Iconos: Representan acciones o secciones de manera visual, facilitando la identificación y selección.
La combinación adecuada de estos componentes junto con un diseño coherente es vital para asegurar una experiencia de usuario satisfactoria y funcional.

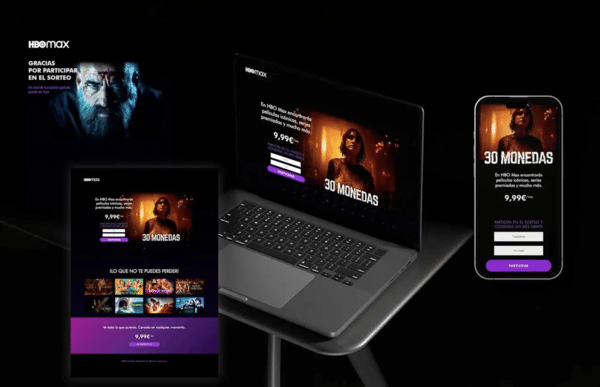
Diseño de Interfaces Web
El diseño de interfaces web se centra en la creación de experiencias optimizadas para usuarios en entornos digitales. Se busca combinar estética y funcionalidad para garantizar una navegación eficiente.
Principios del Diseño de Interfaz Web
Al desarrollar una interfaz web, es fundamental seguir ciertos principios que aseguran su efectividad. Entre estos principios destacan:
- Coherencia
- Simplicidad
- Facilidad de uso
La coherencia permite a los usuarios familiarizarse rápidamente con los elementos, lo que reduce la curva de aprendizaje.
Por otro lado, la simplicidad es clave; cada elemento de la interfaz debe servir a un propósito claro.
Y, cuanto más fácil sea utilizar la web, mayores son las posibilidades de que los visitantes vuelvan.
Usabilidad y Experiencia en Sitios Web
La usabilidad se refiere a la facilidad con la que los usuarios pueden interactuar con una página web. Este aspecto es vital, ya que una mala experiencia puede llevar al abandono del sitio. Es esencial que los usuarios encuentren lo que buscan sin frustraciones. La experiencia del usuario (UX) se ve afectada directamente por factores como la rapidez de carga, la claridad de la información y la facilidad de navegación.
Una buena usabilidad no solo se centra en la funcionalidad, sino también en cómo los usuarios se sienten al utilizar un sitio. Una navegación intuitiva fomentará que los visitantes permanezcan más tiempo y se sientan satisfechos con su experiencia. Invertir en este aspecto redunda en un impacto positivo en el engagement y en la fidelización del usuario.
Elementos Visuales en el Diseño Web
Los elementos visuales son cruciales en la percepción del diseño de un sitio web. El Front End Developer es responsable de atraer la atención del usuario y dirigir su mirada hacia los contenidos más relevantes. Una mezcla adecuada de texto, imágenes, colores y estilos de fuente contribuye a una experiencia visual armoniosa y eficaz.
Contraste y Diseño Visual
El contraste es vital para asegurar la legibilidad del contenido. Un contraste eficaz entre el texto y el fondo facilita la lectura y comprensión de la información. Por lo tanto, es recomendable utilizar paletas de colores que generen un nivel adecuado de contraste sin resultar agresivas para la vista. Un buen diseño visual no solo se trata de estética, sino de funcionalidad y accesibilidad.
Jerarquía Visual en Páginas Web
Establecer una jerarquía visual clara es esencial para guiar al usuario a través del contenido. Esto implica organizar los elementos de tal manera que los más importantes sean los más destacados. Se puede lograr mediante el uso de tamaños de fuente variados, distribuciones espaciales y colores que llamen la atención. Esta jerarquía permite a los usuarios procesar la información de manera más eficiente y segmentar el contenido según su relevancia.

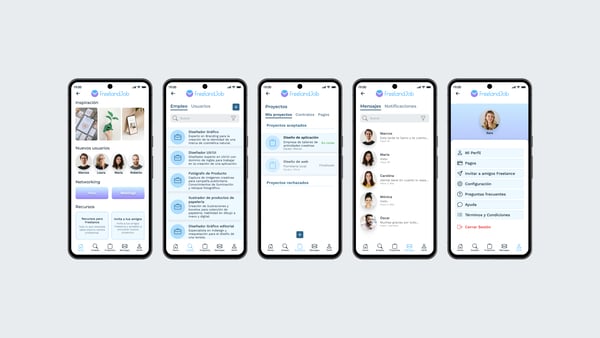
Diseño de Interfaces para Aplicaciones Móviles
Las aplicaciones móviles requieren un enfoque específico en el diseño de interfaces, dado que los dispositivos poseen características únicas que influyen en la manera en que los usuarios interactúan con ellos. La creación de interfaces efectivas para móviles garantiza una experiencia satisfactoria y funcional.
Características del Diseño en Móviles
El diseño de interfaces para aplicaciones móviles debe adaptarse a las características específicas de los dispositivos, que incluyen tamaños de pantalla variados y métodos de entrada distintos. Estas características determinan la manera en que se estructuran y presentan los componentes en la pantalla.
- Adaptabilidad: Las interfaces deben escalar y ajustarse a diferentes tamaños de pantalla. Esto se logra a través de un diseño responsivo que permita la correcta visualización en dispositivos de diversas dimensiones.
- Interacción táctil: Los usuarios interactúan con sus dispositivos a través de toques y deslizamientos. Por lo tanto, es fundamental diseñar iconos y botones que sean lo suficientemente grandes para tocar y fáciles de accionar.
- Rápida carga: Las aplicaciones móviles deben ser rápidas y eficientes. La optimización del rendimiento es crucial para conectar con los usuarios que esperan respuestas inmediatas.
- Sistemas de diseño: La implementación de sistemas de diseño garantiza coherencia visual, reutilización de componentes y eficiencia en el desarrollo, facilitando la escalabilidad y el mantenimiento de la interfaz en múltiples pantallas y productos digitales.
Elementos de Interacción Táctil
Los elementos táctiles son la base fundamental de la interacción en aplicaciones móviles. Un diseño bien pensado garantizará que la utilización sea fluida y sin complicaciones.
Botones y Casillas de Verificación
Los botones y casillas de verificación son esenciales, ya que permiten a los usuarios tomar decisiones y realizar acciones. Para facilitar su uso, es importante considerar:
- Tamaño adecuado: Los botones deben ser suficientemente amplios para ser tocados fácilmente, evitando errores de selección.
- Retroalimentación visual (Feedback): Al tocar un botón, debe haber una respuesta visual inmediata, como un cambio de color o un ligero efecto de animación que indique que la acción ha sido reconocida.
Navegación en Pantallas Pequeñas
Con las limitaciones del espacio en pantalla, la navegación se vuelve un reto en las aplicaciones móviles. Es fundamental implementar:
- Menús accesibles: Los menús desplegables y ocasiones donde se puede ocultar la navegación ofrecen más espacio para el contenido principal, manteniendo la usabilidad.
- Gestos intuitivos: Deslizamientos y pellizcos pueden ser incorporados para mejorar la experiencia de navegación y ofrecer una interfaz más interactiva.
Accesibilidad en Aplicaciones Móviles
La inclusión y accesibilidad son piedras angulares en el diseño de aplicaciones. Se debe asegurar que todos los usuarios, independientemente de sus capacidades, puedan interactuar con la interfaz de manera efectiva.
Tecnologías de Asistencia
Es vital considerar las tecnologías de asistencia que pueden utilizar las personas con discapacidades. Algunas características a implementar incluyen:
- Compatibilidad con lectores de pantalla: Las aplicaciones deben ser legibles por programas que convierten texto en voz, permitiendo que los usuarios con discapacidades visuales naveguen sin dificultad.
- Subtítulos y transcripciones: Incluir subtítulos en vídeos y proporcionar transcripciones garantiza que todas las personas, incluso aquellas con problemas auditivos, puedan acceder al contenido.
Feedback de Usuarios
Escuchar a los usuarios es esencial para mejorar la accesibilidad. La recopilación y análisis de sus opiniones ayudará a identificar áreas donde la aplicación podría ser más accesible. Esto puede incluir:
- Encuestas y formularios de feedback: Permitir que los usuarios compartan su experiencia proporciona información valiosa para realizar mejoras continuas.
- Pruebas con grupos diversos: Realizar sesiones de prueba con personas de diferentes habilidades facilitará la identificación de obstáculos que podrían no ser evidentes para los diseñadores.

Proceso de Diseño de Interfaces
El proceso de diseño de interfaces abarca una serie de etapas imprescindibles que permiten crear sistemas funcionales y agradables para los usuarios. A continuación, se detallan las fases clave de este proceso.
1. Investigación y Análisis de Usuario
Comprender a los usuarios es fundamental para desarrollar una interfaz efectiva. Esta etapa inicial se enfoca en capturar las expectativas, necesidades y comportamientos del público objetivo.
Perfiles de Usuario y Tareas
El primer paso consiste en definir perfiles de usuario basados en características demográficas, habilidades y experiencias previas. Se desarrollan arquetipos que ayudan a los diseñadores a visualizar a quién se dirigen.
Una vez creados los perfiles, es esencial identificar las tareas que los usuarios desean realizar con la interfaz. Esto implica observar y documentar cómo interactúan con sistemas existentes y qué mejoras podrían facilitar su trabajo.
Análisis de Sistemas Existentes
Evaluar sistemas ya utilizados proporciona información valiosa sobre lo que funciona y lo que puede ser mejorado. Este análisis debe incluir pruebas de usabilidad de plataformas similares, recopilando feedback de los usuarios que han interactuado con ellas.
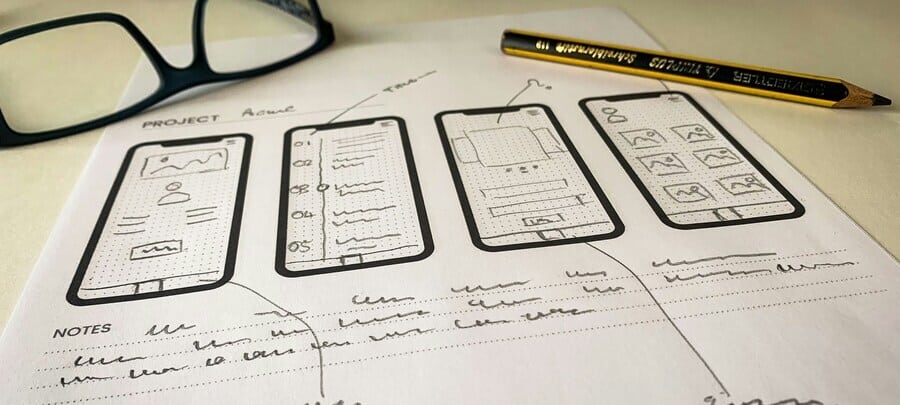
2. Prototipado y Pruebas de Usabilidad
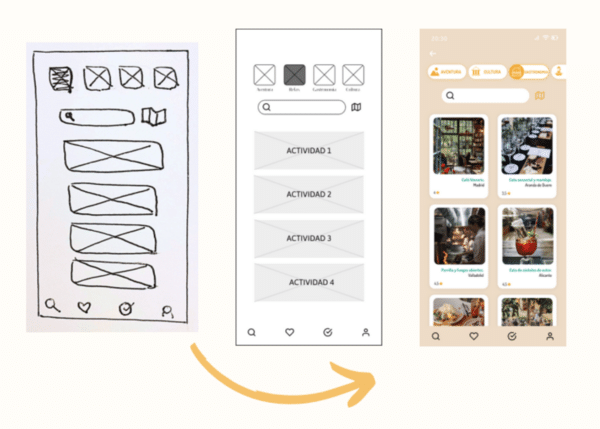
El prototipado es una fase crítica que permite convertir ideas en representaciones tangibles. Los prototipos son herramientas que facilitan la visualización y ajuste del diseño antes de su implementación completa.
Desarrollo de Prototipos
Los prototipos pueden variar en grado de fidelidad, desde bocetos en papel hasta modelos digitales interactivos. Lo importante es que estos prototipos sean lo suficientemente representativos para captar la funcionalidad esperada y la interacción del usuario con la interfaz.
Evaluación de Usabilidad
Realizar pruebas de usabilidad con los prototipos desarrollados es crucial para validar su diseño. Durante las pruebas, se observa cómo los usuarios interactúan con el prototipo y se registran dificultades o malentendidos que puedan surgir.
Las sesiones de prueba permiten recoger información directa que se utilizará para realizar ajustes necesarios antes de avanzar a la siguiente fase.

3. Implementación y Mantenimiento
Una vez realizadas las pruebas y efectuados los cambios pertinentes, se procede a la implementación del diseño final. Esta fase implica la colaboración con desarrolladores para asegurar que la interfaz construida refleja fielmente las intenciones del diseño.
El lanzamiento de la interfaz no marca el fin del proceso. El mantenimiento continuo es vital para abordar problemas que puedan surgir tras el despliegue. Esto incluye la corrección de errores, actualizaciones para adaptarse a nuevas tecnologías y la incorporación de feedback obtenido de usuarios post-lanzamiento.
Así, el ciclo de diseño de interfaces se convierte en un proceso dinámico y en evolución, siempre orientado a mejorar la experiencia del usuario.
En Aula Creactiva creemos que aprender a diseñar interfaces es fundamental entender todas las partes del proceso a la perfección, por eso nuestro Máster de UX/UI se divide en tres módulos: UX, UX Design y UI. Trabajando cada fase del proceso por separado para una mejor aplicación.
Herramientas y Técnicas para el Diseño de Interfaces
El desarrollo de interfaces efectivas requiere el uso de diversas herramientas y técnicas que facilitan el proceso de creación y diseño. A continuación, se detallan los programas más utilizados y las prácticas recomendadas en este ámbito.
Software de Diseño Utilizado
La elección del software adecuado es fundamental en el proceso de diseño de interfaces. Muchas herramientas permiten a los diseñadores crear prototipos, colaborar en tiempo real y gestionar proyectos de manera eficaz.
Herramientas Colaborativas
Las herramientas colaborativas son esenciales para trabajar en equipo, permitiendo que múltiples diseñadores contribuyan simultáneamente. Algunos de los software más destacados en esta categoría incluyen:
- Figma: Este programa es conocido por su enfoque en la colaboración en tiempo real. Facilita el trabajo conjunto y permite a los usuarios comentar y editar simultáneamente los diseños, lo que agiliza el flujo de trabajo.
- Adobe XD: Ofrece funciones de diseño y prototipado, además de integrar capacidades de colaboración con otros productos de Adobe. Es ideal para diseñadores que buscan una experiencia fluida.
- Sketch: Aunque su uso se limita principalmente a macOS, es muy popular por sus potentes herramientas de diseño vectorial y su integración con diversas extensiones que mejoran su funcionalidad.
Integración de Prototipos
La creación de prototipos es un paso crucial en el diseño de interfaces. Herramientas como Axure permiten a los diseñadores simular la interacción del usuario con la interfaz. Esto ayuda a visualizar cómo los elementos de diseño funcionarán en la práctica, facilitando ajustes antes de la implementación final.
Buenas Prácticas en el Diseño Digital
Implementar buenas prácticas es clave para asegurar que el producto final cumpla con las expectativas de usabilidad y estéticas. Estas prácticas aseguran que el proceso de diseño sea efectivo y que el resultado final sea satisfactorio para el usuario.
Asegurar la Experiencia de Usuario
La experiencia del usuario debe ser una prioridad a lo largo de todo el proceso de diseño. Algunas prácticas recomendadas son:
- Realizar pruebas de usabilidad con usuarios reales para obtener retroalimentación sobre la funcionalidad de la interfaz.
- Aplicar principios de diseño centrado en el usuario, asegurando que el diseño sea intuitivo y accesible.
- Utilizar herramientas de seguimiento del comportamiento de los usuarios en prototipos para identificar áreas de mejora.
Optimización para Dispositivos Móviles
Con el aumento del uso de dispositivos móviles, es imprescindible adaptar las interfaces de usuario a diferentes tamaños de pantalla. Para lograr esto, se pueden seguir algunas recomendaciones eficientes:
- Asegurar que los botones y elementos interactivos sean lo suficientemente grandes para ser tocados fácilmente en pantallas pequeñas.
- Implementar un diseño responsivo que ajuste automáticamente el diseño y el contenido a distintos dispositivos.
- Minimizar el uso de texto denso y complicaciones innecesarias en móviles, priorizando la simplicidad y la rapidez en la navegación.

Retos y Tendencias en el Diseño de Interfaces
Los constantes avances tecnológicos y los cambios en las expectativas de los usuarios han generado nuevos desafíos en el ámbito del diseño de interfaces. A medida que el entorno digital evoluciona, es vital adaptarse a las tendencias emergentes, asegurando que las interfaces sean efectivas y accesibles para todos.
Adaptación a Nuevas Tecnologías
Con la llegada de innovaciones tecnológicas, los diseñadores de interfaces deben estar preparados para implementar herramientas y plataformas que pueden cambiar la forma en que se interactúa con los productos digitales. Algunas de las tecnologías que están marcando la pauta incluyen:
- Inteligencia Artificial (IA): Las interfaces que incorporan IA pueden ofrecer experiencias más personalizadas y dinámicas. La capacidad de aprender del comportamiento del usuario permite adaptar el contenido y las funcionalidades a sus preferencias.
- Realidad Aumentada (RA) y Realidad Virtual (RV): Estas tecnologías brindan experiencias inmersivas que requieren un enfoque diferente en el diseño. Las interfaces deben facilitar la interacción en entornos tridimensionales, gestionando la complejidad de manera intuitiva.
- IoT (Internet de las Cosas): Con un aumento en los dispositivos conectados, es esencial diseñar interfaces que permitan a los usuarios interactuar de manera efectiva con múltiples dispositivos. La coherencia en el diseño es crucial para facilitar esta interacción.
El Futuro del Diseño de Interfaces
Las proyecciones sobre el futuro del diseño de interfaces sugieren varias tendencias prometedoras. La capacidad de anticipar y adaptarse a estos cambios será fundamental para los diseñadores. Algunas de las tendencias futuras son:
- Diseño Minimalista: La simplicidad seguirá siendo un aspecto deseable. Ganarán auge tendencias como el flat design, donde las interfaces limpias y directas mejoran la usabilidad y minimizan distracciones, centrándose en la funcionalidad esencial.
- Interacción Natural: Con el auge de interfaces controladas por voz y gestos, el diseño tendrá que incorporar interacciones más intuitivas.
- Integración de Datos en Tiempo Real: La capacidad de ofrecer información actualizada de forma instantánea enriquecerá la experiencia del usuario, facilitando decisiones más rápidas y acertadas.
Adáptate a las nuevas tendencias y lidera la revolución en el diseño del interfaces con los cursos de ux ui de Aula Creactiva.