El mundo web avanza muy rápido y con paso firme. Cada vez hay más oportunidades laborales y se demandan nuevos perfiles profesionales. Las marcas son muy conscientes de la importancia de mantener una buena imagen online y se renuevan al ritmo de las tendencias. Si no quieres que tu web parezca “viejuna”, toma nota de estas 6 tendencias de diseño web que veremos en 2018:
1. Colores vibrantes y degradados
En 2017 ya se impusieron las combinaciones de colores vibrantes con fuerte contraste. Los colores planos de años atrás han dado paso a nuevas paletas de color más intensas que captan más la atención de los usuarios. Ante el bombardeo de impactos que reciben los usuarios a diario, cada vez es más difícil captar su atención por lo que es muy importante diferenciarse de la competencia.
El color es uno de los aspectos más importantes y decisivos en diseño. Como si los colores existentes se hubieran agotado, los degradados surgen como nuevas opciones más refrescantes y modernas. Ya Instagram con su cambio de logo sobre fondo degradado se sumó a esta tendencia cada vez más utilizada en diseño de interfaces, branding e ilustración.
La máxima aspiración de toda marca es convertirse en un icono único y reconocible. Pero no hay colores únicos para todos. Si piensas en azul, enseguida te viene Facebook a la mente, o en un tono diferente, Twitter. Por tanto los degradados permiten abrir el abanico de colores “únicos”.
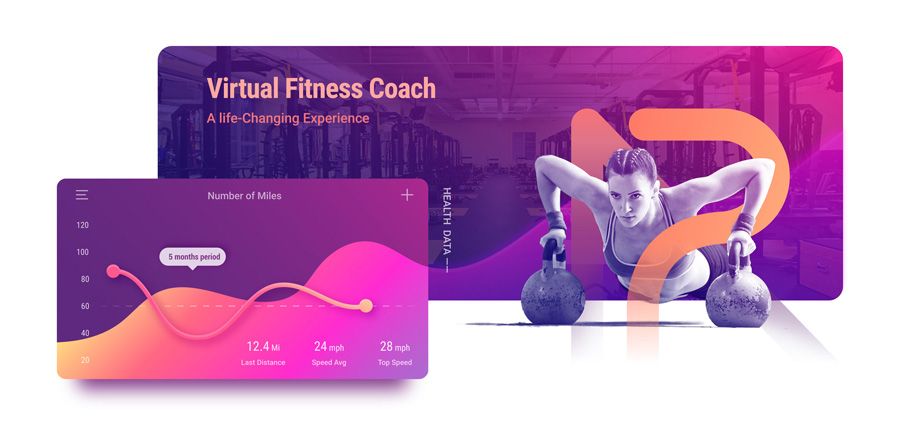
AR Virtual Fitness Coach App | Diseñado por Daz Qu
2. Elementos geométricos
El uso de elementos geométricos como polígonos (triángulos, cuadrados, pentágonos) o formas curvas (elipses) harán tu proyecto inolvidable. Se han convertido en un recurso muy utilizado por diseñadores web para mejorar la experiencia del usuario y guiarle a determinadas partes del sitio web.
Esta tendencia tiene un sinfín de variantes lo que permite al diseñador crear maquetaciones únicas que se diferencien del resto, escapando así del “plantillismo”. El gran éxito de los themes de WordPress permitió dotar a casi cualquier marca o producto de webs de gran nivel a bajo coste, sin embargo casi todas parecían iguales. Gracias a estos recursos tenemos más elementos con los que jugar para marcar la diferencia.
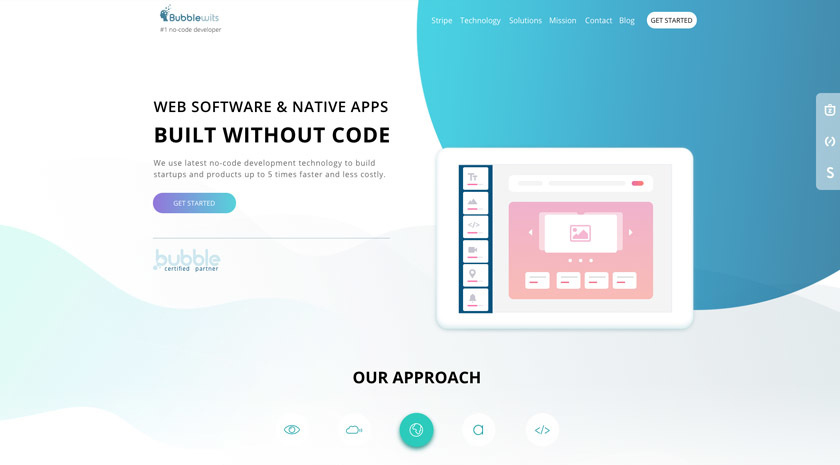
Diseñado por Bubblewits | Publicado en The Best Designs
3. Más espacio negativo
Los diseñadores web cada vez dan más importancia al espacio negativo. Y es que estos espacios “vacíos” centran la atención del usuario en lo verdaderamente importante: los ‘call to action’. Un diseño sobrecargado de elementos corre el riesgo de dispersar la atención del usuario. Este “aire” alrededor del contenido separa los elementos y ayuda a estructurar la navegación.
A efectos de contenido el espacio negativo permite resaltar determinados elementos y darles más importancia. A efectos de diseño trasmite mayor sensación de orden, solidez y equilibrio.
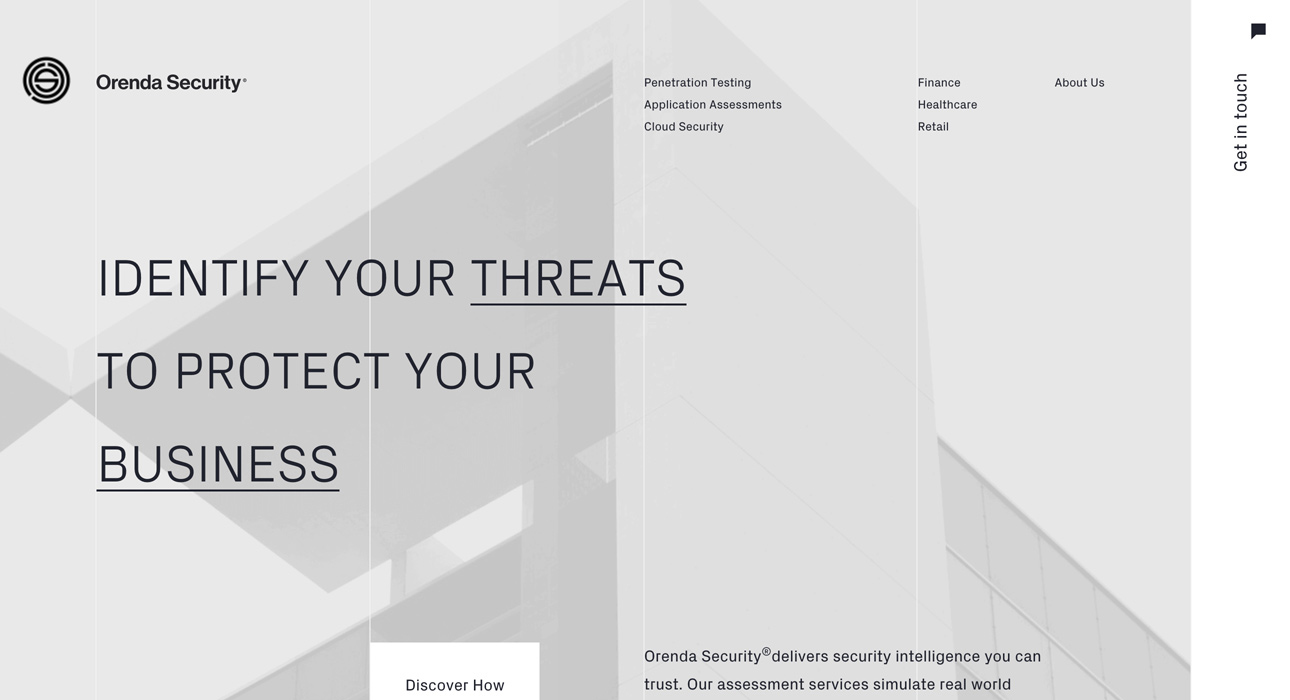
Web de Orenda Security seleccionada por Awwwards
4. Micro-interacciones
En la experiencia del usuario a través de un producto digital, los pequeños detalles cuentan y mucho. Por lo que cada vez se presta más atención a las microinteracciones, esos micro-momentos provocan gran impacto en la opinión del usuario. ¿Cómo reacciona un botón al ser pulsado? ¿Qué muestra una casilla si nos confundimos al anotar la contraseña? ¿Cómo sé si he añadido un producto a mi bolsa de la compra? Las microinteracciones son reacciones de la interfaz que nos dan feedback sobre nuestros movimientos y hacen nuestra experiencia más clara. Si no recibimos una notificación tras realizar una acción, podemos pensar que se ha producido un error. Por eso es importante que cada acción tenga su respuesta interactiva.
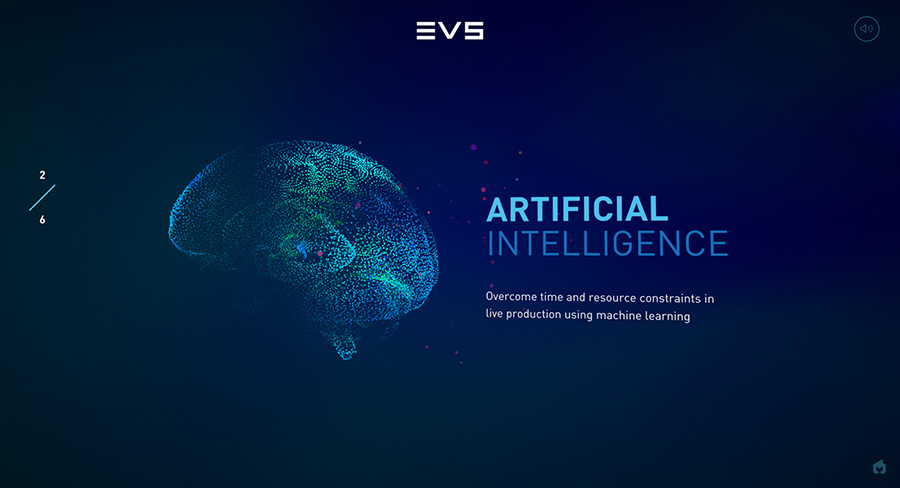
Web de evs.com seleccionada por Awwwards
5. Ilustraciones y videos
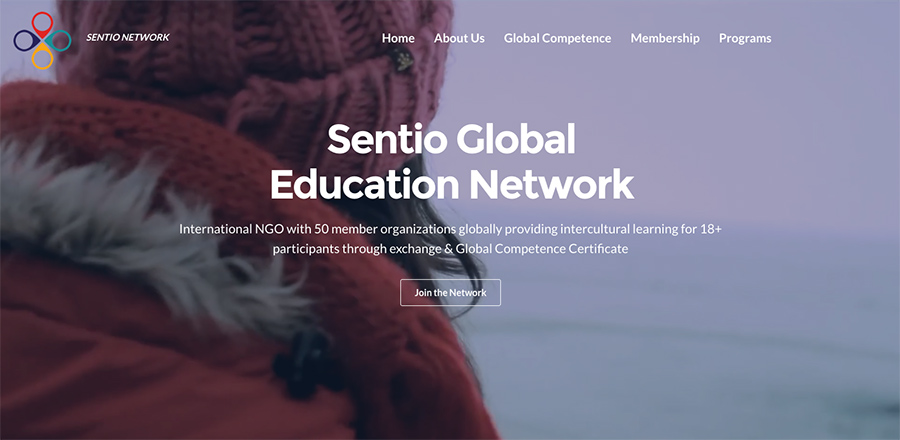
Una imagen vale más que mil palabras y el tiempo de permanencia en un sitio web aumenta en un 100% en páginas con imágenes o videos. El contenido visual es clave para el engagement. Con un video la audiencia es 10 veces más proclive a compartir, comentar e interactuar con la marca. Ya es una tendencia consolidada utilizar un video como fondo en la Home en sustitución del slider.
Las ilustraciones personalizadas, tanto vectoriales como a mano, también se han extendido exponencialmente. Aportan una personalidad única a la marca. Además de hacer el diseño de la web mucho más atractivo, provocan una reacción positiva en los visitantes y son más fácilmente recordables.
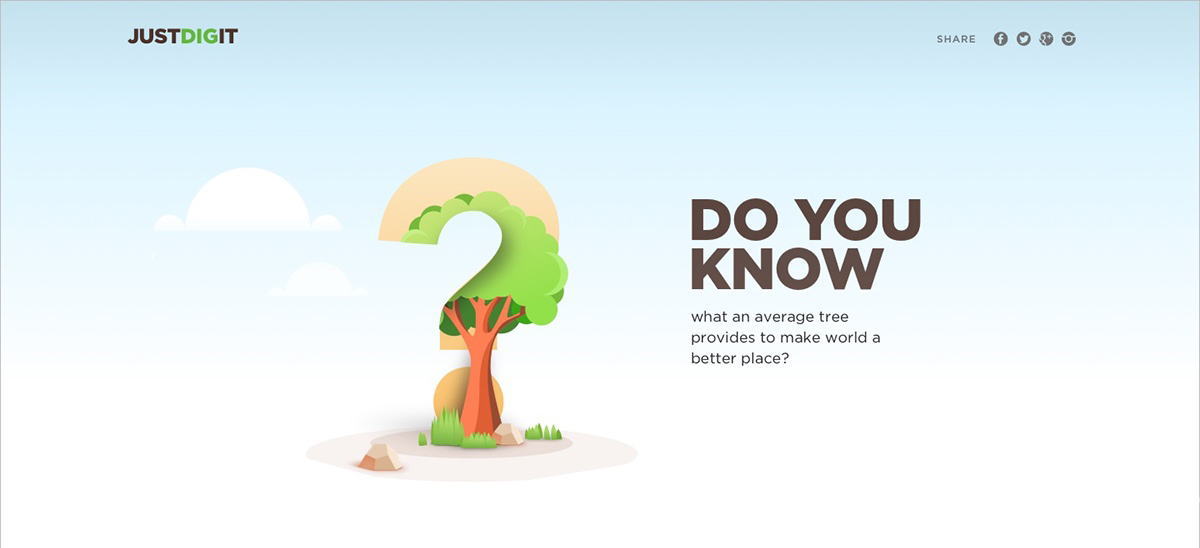
Save Green, landing page diseñada por Minh Pham
* Fuentes: medium.muz.li | behance.net