¿Serías capaz de pasar un día entero sin consultar tu smartphone? ¿Y una semana sin utilizar ninguna app? ¿Sabías que el 87% de los usuarios consulta su móvil nada más despertarse y antes de irse a dormir? La llegada del smartphone, hace ya más de 10 años, supuso un antes y un después en nuestras vidas. Las apps se han convertido en una herramienta imprescindible en nuestras gestiones diarias: leemos las noticias, chequeamos media docena de redes sociales, consultamos nuestros movimientos bancarios, reservamos vuelos, alquilamos hoteles, solicitamos un taxi, encargamos comida para llevar, compramos online, etc.
Nadie duda ya de la utilidad de las apps, pero la gran cantidad de éstas ha saturado un mercado que vive una competencia feroz. A esto hay que unir que el usuario cada vez es más impaciente y demanda una experiencia más exigente. Por supuesto, se ha disparado la necesidad de buenos diseñadores UX capaces de crear productos digitales super atractivos e intuitivos. ¿Cómo puedes convertirte en un gran diseñador de experiencia de usuario? No te pierdas esta selección de 6 buenas prácticas UX que te ayudarán a diseñar apps irresistibles:
1. Una tarea por pantalla
Diseña cada pantalla para una única función y con no más de un call to action. Esto mejora la usabilidad y la comprensión de la información por parte del usuario. Las apps no deben sobrecargar al usuario con demasiada información. Recuerda que desde que usamos smartphone nuestra atención media ha descendido hasta los 8 segundos…¡Tan solo 8 segundos! Un dato más que preocupante…
2. La importancia de los espacios
En muchas ocasiones los diseñadores infravaloran la importancia de los espacios vacíos o “espacio negativo”. Sin embargo, el espacio hace que los elementos “respiren” consiguiendo un diseño más equilibrado y sólido. Este elemento es esencial y nos sirve para dar prioridad al contenido.
3. Affordance
Affordance o compresión intuitiva es una propiedad de un objeto que hace intuitivo su funcionamiento de manera que el usuario pueda detectar fácilmente su uso. Es decir, al diseñar los diferentes elementos de la interfaz hay que transmitir de forma evidente cuando un botón es pulsable (con un color más llamativo, por ejemplo) o una palabra es un enlace (con el típico subrayado o diferente color), etc. Dar las pistas equivocadas sobre el funcionamiento puede generar frustración en el usuario.
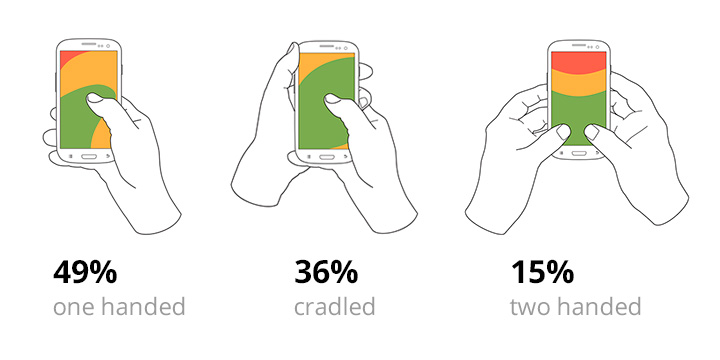
4. Funcionalidades manejables con una sola mano
El 85% de los usuarios manejan su smartphone con una sola mano. Sin embargo, los móviles cada vez son más grandes, por lo que el área accesible es menor. Hay que tener muy en cuenta estos datos para adaptar nuestros diseños a los hábitos del usuario y así mejorar la experiencia. Por ejemplo, una buena decisión sería ubicar los botones de navegación en la zona de abajo de la pantalla, más cerca del pulgar.
5. Interfaz invisible
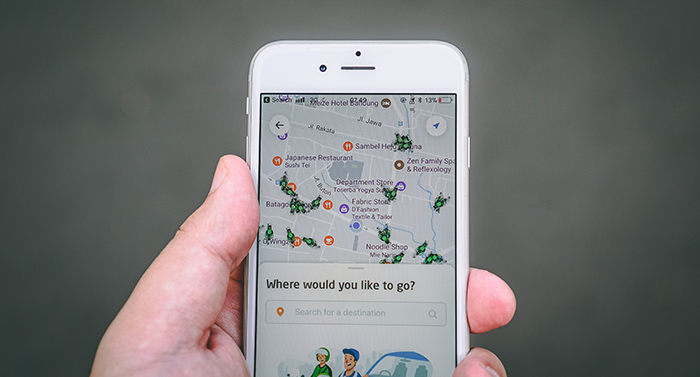
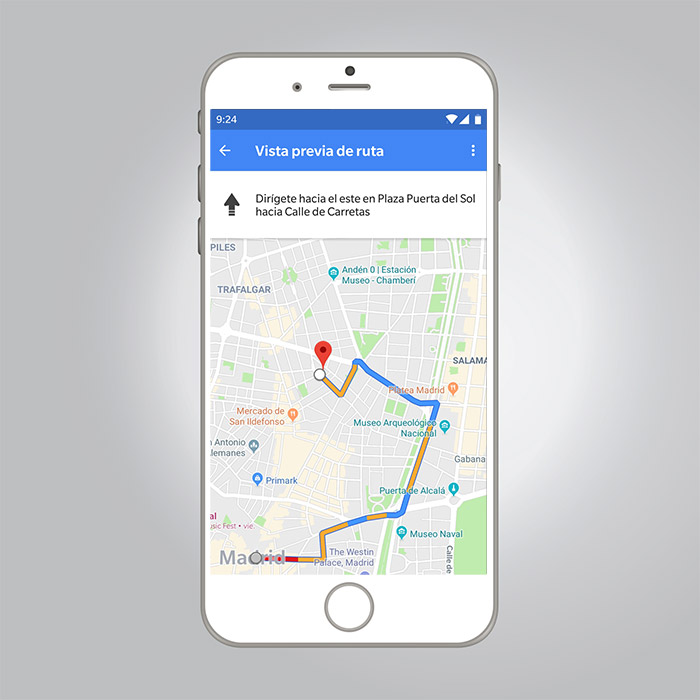
Concéntrate en el contenido como protagonista de la pantalla. Evita elementos innecesarios que no apoyan las tareas requeridas por parte del usuario. Reduciendo los elementos, el usuario encontrará más rápido al contenido que necesita. Google Maps es un gran ejemplo de esta práctica: el propio mapa es la interfaz y desaparecen paneles innecesarios.
6. Ley de Fitts
Basada en el psicólogo Paul Fitts (1954): “El tiempo necesario para alcanzar un objetivo depende del tamaño y de la distancia a la que se encuentra”. Esto se aprecia, por ejemplo, a la hora de diseñar los botones más grandes y cerca de un extremo de la pantalla, lo que facilita que el usuario haga clic en menos tiempo. ¿Quién no ha abandonado una pantalla porque no es capaz de acertar al botón?
En definitiva, lo más importante a tener en cuenta al crear una app es conseguir que ésta sea usable e intuitiva. Hay que diseñar siempre poniéndonos en el lugar del usuario, que cada paso sea super perceptible y no requiera demasiado tiempo. El usuario tiene decenas de apps entre las que elegir y se quedará con la más ágil.
*Fuente: uxplanet.org
¿Quieres convertirte en diseñador UX/UI?
Descubre nuestro nuevo Máster UX/UI y da un salto en tu carrera profesional.